Who's this article for?
This article is for the beginner in virtual reality development. Therefore to keep it simple, the article contains the key focus area points to get quickly on board.
Building virtual reality experiences is one of the next things that every tech giant company is focusing on. And why not, this experience is so awesome that anyone can get amazed in a second.
Facebook takes....sorry, Meta takes it too seriously. 😆
But taking a hand into the development for a new person is tedious as it requires installing development tools/SDK(For instance Unity), needs to learn new tools; maybe language too, and then deployment of an app for the final result to feel it in a real.
A-Frame takes initiative to remove all these obstacles and provides the web-based framework that the majority of the developer know; HTML & JAVASCRIPT
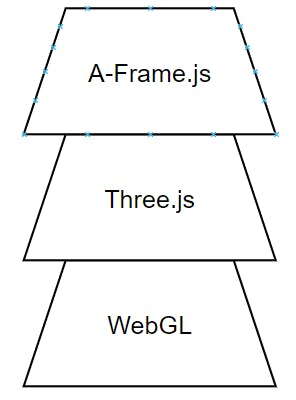
A-Frame is built upon Three.js. Three.js is a JavaScript library which deals with 3D objects and animation using WebGL.
In a simple term, A-Frame provides top-level abreaction based on WebGL language and gives an API to build web-based VR applications.

One of the important feature: Declarative HTML
❤️ HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
Literally, you can just write couple of html lines and feel proud on your self 😏.
By using Aframe
Almost same thing but by using Threejs
A-Frame is not the replacement of Threejs but it provides quick setup and abstraction to build VR apps.
ThreeJS is the generalized framework that is used to develop 3D objects and animation.
Primitives
Primitives are the predefined components by the A-Frame such as box, circle, sky, cylinder, etc... That makes it super easy to do some exciting stuff even for the novice developer in this domain.
If you want to render a box at some position then put it below primitive and there you go!
<a-box position="-1 1.5 -5" color="#00ff00"></a-box>
Let's see under the hood action
But wait, before moving to the custom primitive, we still need to check one more thing; Component.
A component is a reusable piece of an element. A-frame provides registerComponent API to create it and exposes several events to handle objects dynamically.
AFRAME.registerComponent('foo', {
schema: {}, // Used to defined properties for the component
init: function () {}, // Called once when the component is initialized. Used to set up initial state and instantiate variables.
update: function () {}, // Called both when the component is initialized and whenever any of the component’s properties is updated
tick: function () {}, // Called continuously(Render loop) and where all magic animation is of object is done.
remove: function () {}, // Called whenever the component is detached from the entity
pause: function () {}, // Called when the entity or scene pauses
play: function () {} // Called once when the component is initialized and is called when the entity or scene resumes.
});
Check out an example of the custom component "animate-circle".
tick method in a component is called 90 times per second and radius is managed at a certain point to the up and down.
Schema is passed as a key-pair value separated by a semicolon in the HTML.
a-entity
A component can be attached to the entity(a-entity). An entity is like a <div> in A-frame and without attaching a component to it, it's just like an empty <div>.
Finally, Custom Primitives
In the previous example, a custom component was made and it was added to the a-entity whereas if we define primitives, it can be used directly as an HTML tag(<a-animate-cirlce>) and schema value can be passed as an individual attribute.
Primitives can consider as syntactic sugar which is more readable to the newcomers.
Key points to focus on first if you're relatively new
Related to the placement of an object
- Camera: It is used to control the field of view(FOV) that is on the screen. Using the different properties view area(viewport) of the screen can be adjusted.
- Position: Used to define the placement of the component in 3D space. X, Y, and Z coordinates manage the arrangement of the objects in the scene.
- Rotation: Used to define the orientation of an object. It takes the value in degree for all three axes; X, Y, and Z.
- JavaScript, Events, DOM APIs