Tim Berners-Lee: Architect of the Web's Genesis
Tracing the Roots of the World Wide Web and HTML Evolution
In the vast realm of the internet, where countless websites and platforms seamlessly connect us, have you ever wondered about the origins of the World Wide Web (WWW)? Let's embark on a fascinating journey back to 1989 when a British scientist named Tim Berners-Lee, working at CERN, laid the foundation for the interconnected web we know today.
The Birth of an Idea: Tim Berners-Lee's Proposal
The WWW wasn't a stroke of luck but a well-thought-out concept proposed by Tim Berners-Lee. In 1989, he introduced the idea of linking documents using hypertext, a concept that had been in the minds of researchers. This visionary proposal paved the way for a revolution in information sharing and collaboration.
📜 The Document that Started it All: Tim Berners-Lee's Proposal for the World Wide Web (March 1989)

Fast forward to the execution phase. Tim Berners-Lee went beyond the proposal stage and set out to bring his vision to life. He not only conceptualized but also implemented the first web server, browser, and webpage.
🖥️ The NeXT Frontier: The Computer Behind the Web Revolution

The hardware that powered this groundbreaking venture was no ordinary machine. Tim Berners-Lee utilized a NeXT computer at CERN, demonstrating the fusion of cutting-edge technology with innovative ideas.
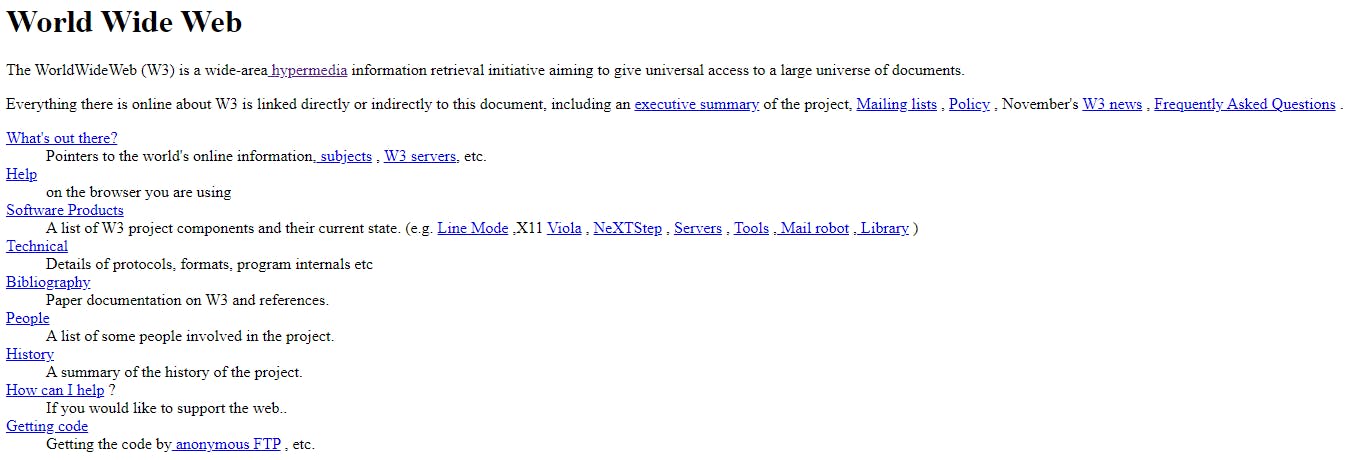
🌐 Exploring the First Webpage:
The inaugural webpage, hosted on the NeXT computer, can still be visited today. Take a digital stroll through history by visiting the link: http://info.cern.ch/hypertext/WWW/TheProject.html. It provides a glimpse into the simplicity of the early web and the ambitious project Tim Berners-Lee set in motion.

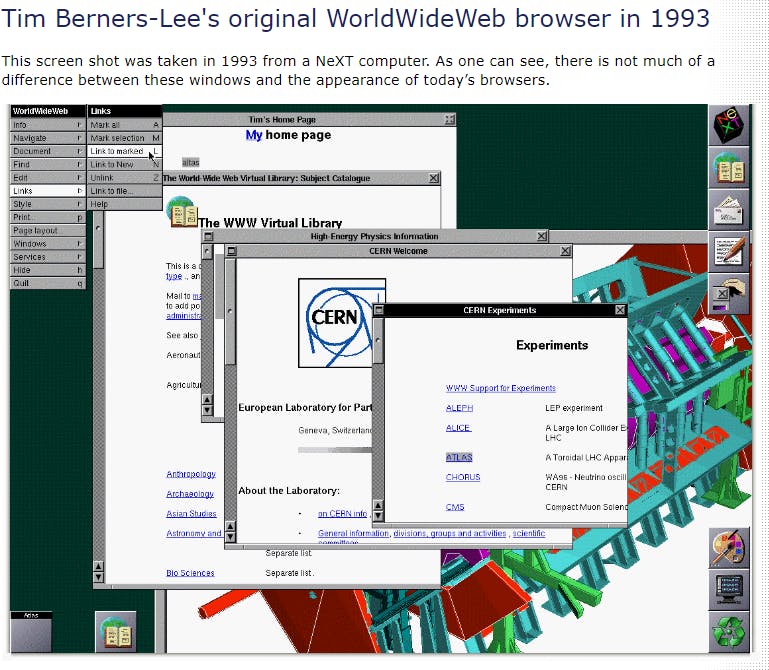
💻 Tim Berners-Lee's NeXT World Wide Web browser

HTML, or Hypertext Markup Language, was the language that glued these early web pages together. It allowed for the formatting of text and images and the creation of links to other pages. Tim Berners-Lee's NeXT World Wide Web browser was instrumental in bringing this language to life.
🚀 Evolution of HTML: From Simple to Dynamic
HTML started with humble capabilities, but it rapidly evolved. Versions like HTML 2 introduced tables, forms, and image maps. HTML 3 embraced fonts, colors, and multimedia. HTML 4 brought style sheets and scripting into the mix. Finally, HTML 5 introduced a new era with features like video, audio, canvas, and semantic elements.
🎉 Celebrating the Web Pioneers
As we navigate the vast expanse of the internet today, let's take a moment to celebrate the pioneers like Tim Berners-Lee. His visionary ideas and relentless efforts have shaped the digital landscape we know and love.
🌐 #WebOrigins #TimBernersLee #HTMLEvolution #WWWHistory #TechInnovation
In conclusion, the journey from a simple proposal to the dynamic web we experience today is awe-inspiring. Let's express gratitude to the trailblazers who, like Tim Berners-Lee, set the stage for the interconnected world we live in. 🚀✨
Credits:
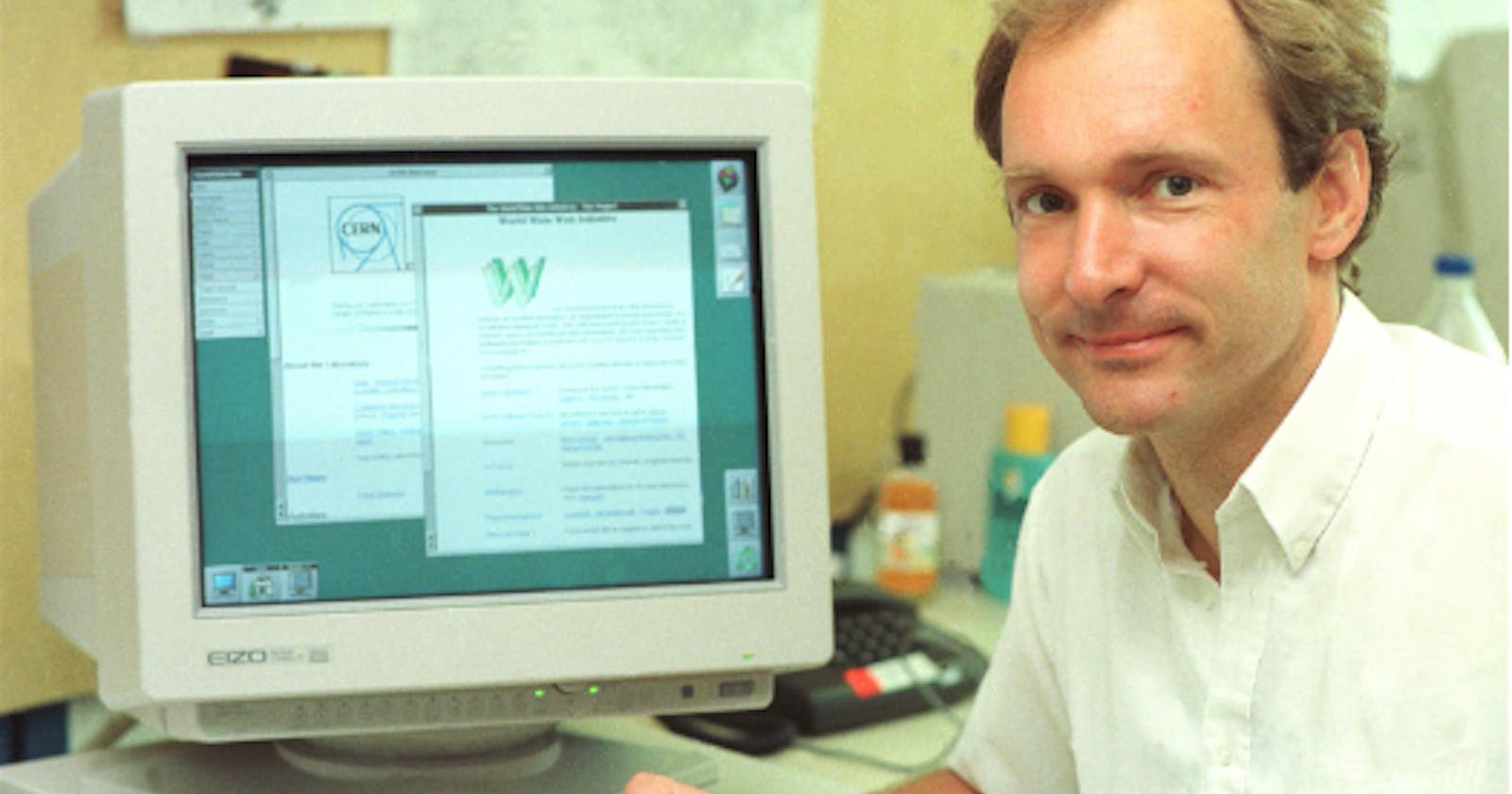
Cover photo: Tim Berners-Lee, World Wide Web inventor (cern.ch)
A screenshot showing the NeXT world wide web browser created by Tim Berners-Lee (cern.ch)