𝐅𝐫𝐨𝐦 𝐩𝐚𝐠𝐞 𝐫𝐞𝐟𝐫𝐞𝐬𝐡𝐢𝐧𝐠 𝐭𝐨 𝐩𝐚𝐠𝐞 𝐢𝐦𝐩𝐫𝐞𝐬𝐬𝐢𝐧𝐠: 𝐭𝐡𝐞 𝐞𝐯𝐨𝐥𝐮𝐭𝐢𝐨𝐧 𝐨𝐟 𝐀𝐉𝐀𝐗.
Navigating the Web's Dynamic Transformation: A Tale of AJAX's Evolution
Today, we're going to embark on a journey through time to explore the evolution of AJAX, a crucial technology that has transformed the way we interact with web pages. From its humble beginnings with the XMLHttpRequest (XHR) object to the modern marvel that is the Fetch API, AJAX has come a long way, and its impact on web development cannot be overstated.
XHR: The Precursor
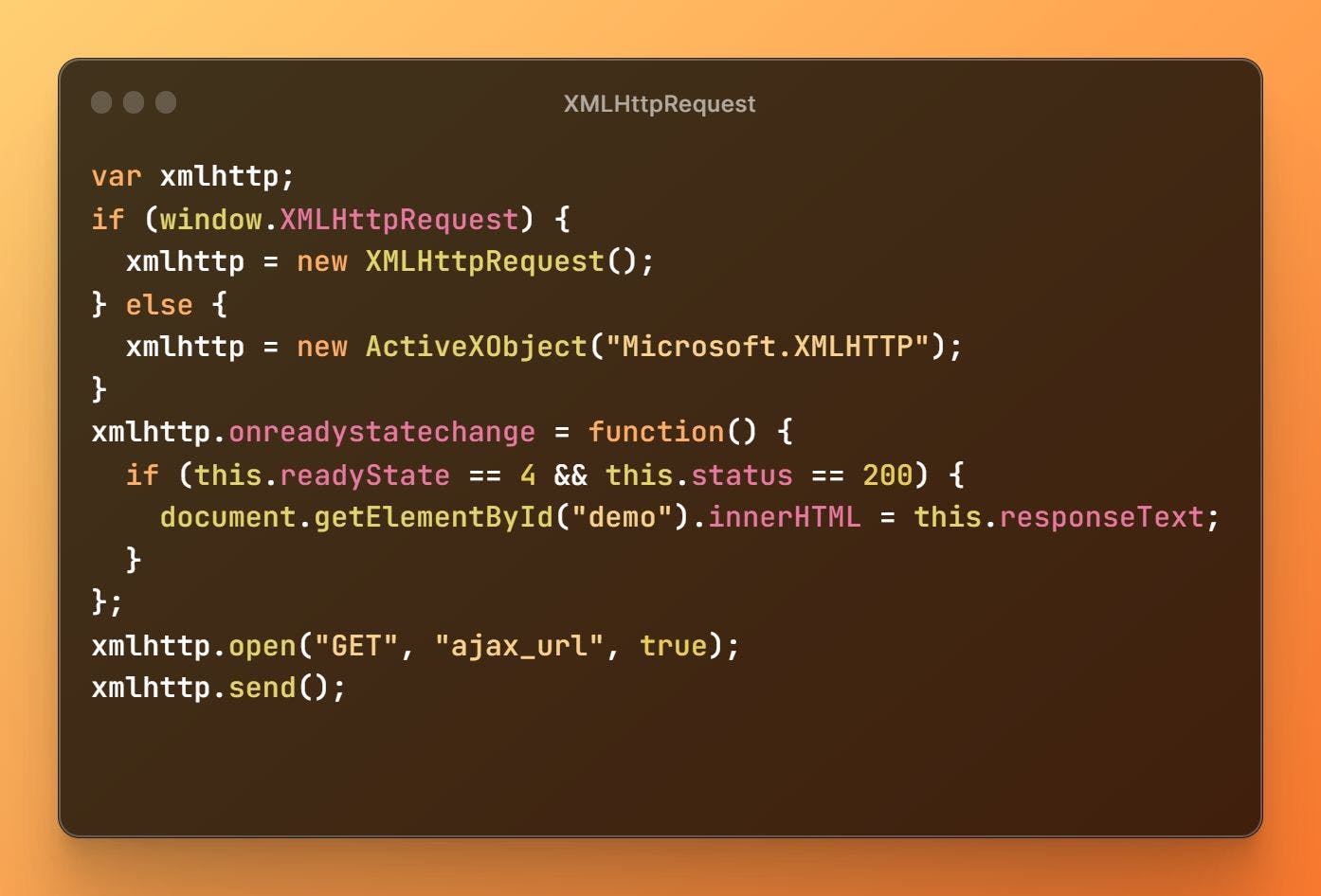
Our story begins in the late 1990s when Microsoft introduced the XMLHttpRequest (XHR) object as part of Internet Explorer 5. Initially, this technology was exclusive to Internet Explorer, making it a limited tool for developers. It allowed for asynchronous data retrieval from a server without having to refresh the entire web page. However, its adoption was slow due to its lack of cross-browser compatibility.

Enter AJAX
Fast forward to 2004, when Jesse James Garrett coined the term "AJAX" (Asynchronous JavaScript and XML) and wrote an influential article titled "Ajax: A New Approach to Web Applications." Garrett's work was a game-changer. It shed light on the potential of asynchronous web requests to create seamless, dynamic user experiences. AJAX was no longer just an obscure technology; it was a revolutionary concept.
Around the same time, jQuery AJAX came onto the scene in 2006. This library simplified asynchronous requests, making it accessible to developers of all skill levels. With jQuery AJAX, a few lines of code could replace complex XHR implementations, and it quickly gained popularity. Developers could now send and receive data from the server without the need for page reloads, drastically improving the user experience.

The Rise of Fetch API
As the web continued to evolve, so did the need for more modern and standardized techniques for handling asynchronous requests. Enter the Fetch API in 2015, introduced with the release of ECMAScript 2015. This API brought a breath of fresh air to web development.
The Fetch API utilizes promises, a powerful concept that simplifies asynchronous operations. Promises make code more readable and maintainable by providing a structured way to handle asynchronous tasks. With Fetch, developers could now write cleaner code while fetching data from servers and interacting with APIs seamlessly.
The evolution from XHR to AJAX to Fetch represents a significant shift in web development paradigms. Today, thanks to Fetch and other modern technologies, web applications can provide dynamic, real-time interactions without interrupting the user experience.

In conclusion, the evolution of AJAX has been nothing short of remarkable. From its origins as a Microsoft-exclusive feature to becoming a cornerstone of modern web development, AJAX has changed the way we build and experience web applications. As we look to the future, who knows what innovations await us, but one thing is for certain: the journey from page refreshing to page improvising is far from over, and we're excited to see where it takes us next.